Good news for website owners or bloggers from Facebook. You can now upgrade the new Page Plugin, the substitute to the old Like box. If you haven’t manually replaced yet the code on your site, you do not need to worry as Facebook already did the work for you.
What is different about this new Like box? For one, it lacks the branding located need the footer. You can also show off your FB cover photo inside the box. Additionally, you can add the Call to Action button which can offer them your subscription or mobile app perks.

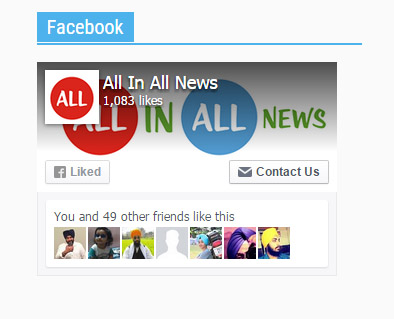
The new Like box also helps you modify details within it. For instance, you can have your cover photo as the background of the said box. It can look more sophisticated or more like “you” in the process. You can also display a single pile of pictures for a cleaner look. Or you can display the pictures of your mutual friends who have already liked your page. Chances are, you magnetise more FB likes by having curious ‘friend of friends’ check out what their pals had liked.
To be able to customize the settings, you may need a little knowledge about CSS. For example, you want to display your cover photo, just set the HTML5 data attribute data-hide-covertofalse within the DIV tag. You then get to display the cover image of your FB account. Attributing false to data-show-facepilehides the row of pictures within the box; thus, you have a very simple, neat-looking like box.
Feel free to explore changes and customization to acquire something much of your taste than the boring default.
- <div class=“fb-page”
- data-href=“https://www.facebook.com/Allinallnews”
- data-small-header=“false”
- data-hide-cover=“false”
- data-show-facepile=“true”
- data-show-posts=“false”>
- </div>
- <div id=“fb-root”></div>
- <style>
- .fb–page, .fb–page:before, .fb–page:after {
- border: 1px solid #ccc;
- }
- .fb–page:before, .fb–page:after {
- content: “”;
- position: absolute;
- bottom: –3px;
- left: 2px;
- right: 2px;
- height: 1px;
- border–top: none
- }
- .fb–page:after {
- left: 4px;
- right: 4px;
- bottom: –5px;
- box–shadow: 0 0 2px #ccc
- }
- </style>
- <script>
- (function(d, s, id) {
- var js, fjs = d.getElementsByTagName(s)[0];
- if (d.getElementById(id)) return;
- js = d.createElement(s); js.id = id;
- js.src = “//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.4”;
- fjs.parentNode.insertBefore(js, fjs);
- }(document, ‘script’, ‘facebook-jssdk’));
- </script>