Due to the fact that most people browse the internet via gadgets such as tablets and smartphones, it is very necessary for the web developers to integrate their websites for mobile view in order to accumulate additional site traffic. Let’s accept the fact first that it’s way easier and faster for us to view web pages in mobile than by using a computer, right?
If this thing is done right, you can make an iOS Application that will let you browse inside your web site in a mobile version. If you’re interested, you might as well get these things:
- Your Own Website and Domain
- A responsive type of website template
- A Mac OS-operated computer with XCode program
- Some knowledge of Objective-C Programming
- Willingness to learn and more patience
Even though we said in this title that you can make this program in 30 minutes, keep in mind that accomplishing that feat requires more practice and dedication in your part.
- Open the XCode program in your Mac computer then choose Create a New Project option before choosing Once a new window opens, look for the Application tab then go straight to Single View Application.
- Go to Storyboard tab then search the webview option in UIElements library. Once you find the webview, drag it so you can see its contents. Click the Assistant Director option so you can see the ViewController.h on the right side window.
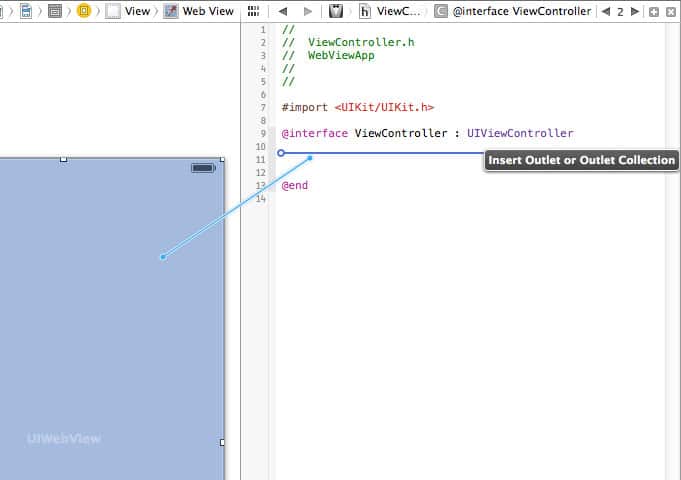
- Press and hold the CTRL key, click and hold the UIWebView element then drag it at the space under the @interface line tag. Name this IBOutlet in whatever name you want.
- If you have done this correctly, you will see the m script. Browse and paste the code of the viewDidLoad right after its end. Run the app and you will see your mobile website got loaded.